What is an algorithm change?
เราจะเริ่มต้นด้วยการอธิบายถึงความหมายของ Google algorithm เป็นเป็นสิ่งที่ซับซ้อนละยุ่งยากแต่ Google ก็พยายามหาขั้นตอนและวิธีการต่างๆเพื่อให้ง่ายขึ้น Google algorithm ทำหน้าที่ในการจัดอันดับในหน้า SERP เมื่อมีการพิมพ์คำค้นหาลงไป ซึ่งเงื่อนไขในการจัดอันดับการค้นหา Google ไม่เปิดเผยว่าใช้อะไรเป็นปัจจัย ในการจัดอันดับแต่ Google ได้จัดทำ “คู่มือเริ่มต้น SEO” ว่าควรจัดทำหน้าเว็บไซต์อย่างไรให้ง่ายสำหรับการเก็บข้อมูล และแสดงผลการค้นหาที่สอดคล้องกับ “คำค้นหา”
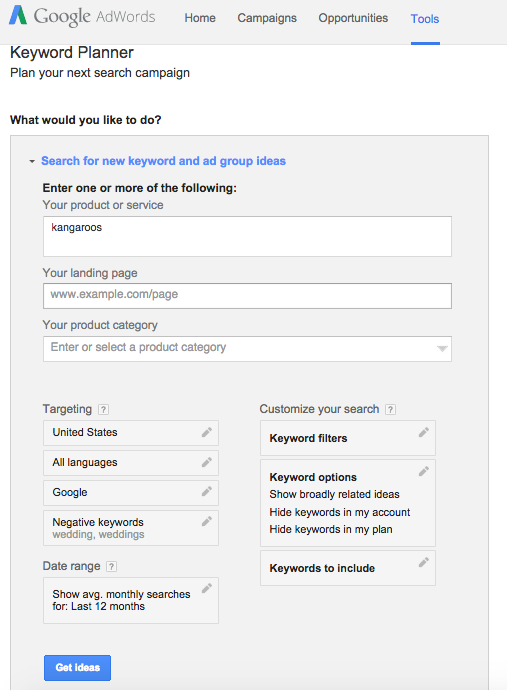
Meta keyword tag เป็นส่งที่จะบอก search engine ว่าเพจ/เว็บไซต์เกี่ยวกับอะไร
![]()
Google ได้เริ่มพัฒนานักพัฒนาระบบของส่วนที่สร้างผลลัพธ์ของ Google search engine และหาวิธีการกำจัดเว็บไซต์ที่ใช้การโกงใน SEO ให้ได้ติดอันดับต้นๆของ search engine ตอนนี้ algorithm จะตัวสอบหลายประการของแต่ละหน้าในเว็บไซต์หรือบล็อก เช่น title, title tag, meta tag, meta description ฯลฯ
ที่ผ่านมา Google algorithm ไม่ค่อยได้มีการเปลี่ยนแปลงสมมุติว่าเว็บไซต์ของคุณติดอยู่ในอันดับที่ #1 ของ SERPs นั้นแสดงว่าเว็บไซต์จะครองตำแหน่งนั้นไว้จนกว่าจะมีการเปลี่ยนแปลงของ Google algorithm แต่ก็ไม่ใช่ว่าตำแหน่งของเว็บไซต์คุณจะเปลี่ยนทันทีอาจจะใช้เวลาหลายอาทิตย์ตามอัพเดทใหม่ของ algorithm แล้ว Google จะทำอัพเดทใหม่อันดับของแต่ละเว็บไซต์ถึงจะมีการเปลี่ยนแปลง
การเปลี่ยนแปลงที่ใหญ่ที่สุดของ Google algorithm ในช่วงปีที่ผ่านมามีการเปลี่ยนแปลงที่ใหญ่ 3 อย่าง คือ Panda algorithm, the Penguin algorithm และ Hummingbird algorithm
What is the Panda algorithm?

Panda algorithm ได้อัพเดทขึ้นเมื่อวันที่ 23 กุมภาพันธ์ 2011 ที่ได้สร้างผลกระทบอย่างมากให้กับนักพัฒนาเว็บไซต์ จุดประสงค์ของ Panda อัพเดทคือ จะพยายามทำให้เว็บไซต์ที่มีประสิทธิภาพสูงมาจัดอยู่ในอันดับต้นๆของ SERPs ซึ่งทำให้มีผลกระทบต่อ content ในเว็บไซต์เป็นจำนวนมาก
ตอนแรกที่มีการอัพเดท Panda นักพัฒนาด้าน SEO ส่วนมากคิดว่าระบบนี้จะตรวจสอบเว็บไซต์ที่มี backlink ที่เป็นสายดำที่โกงมาใส่เว็บไซต์แต่จริงๆแล้ว Panda ตรวจสอบประสิทธิภาพของเว็บไซต์ ในหลายกรณี เว็บไซต์ได้รับผลกระทบที่รุนแรงจนทำให้เว็บไซต์ตกอันดับลงมาเยอะมาก ดังนั้น Google จึงได้ตั้งคำถามว่าต้องการให้แก้ไขอะไรใน Panda algorithm บ้าง ด้วยคำถามต่อไปนี้:
- บทความนั้นเขียนขึ้นมาโดยผู้เชี่ยวชาญหรือผู้ที่รู้จักหัวข้อนั้นดีพอหรือไม่
- เว็บไซต์นั้นมีเนื้อหาที่เหมือนกัน ซ้ำกัน ใช้คำซ้ำซากในเนื้อหาของหัวข้อเดียวหรือไม่
- คุณจะสะดวกให้ข้อมูลบัตรเครดิตกับเว็บไซต์นี้หรือไม่
- เนื้อหาในเว็บไซต์มีคำที่สะกดผิดมากน้อยแค่ไหน
- หัวของของเนื้อหามีความน่าสนใจที่จะดึงดูดความสนใจจากผู้เยื่ยมชมได้มากแค่ไหน
- บทความหรือเนื้อหามีความดังเดิมที่เขียนขึ้นมาใหม่หรือลอก (copy) มาจากเว็บไซต์อื่นหรือเปล่า
- หน้าเพจให้ค่าเฉลี่ยของเนื้อหาที่เป็นดั้งเดิมและ organic ในผลลัพธ์ของการค้นหามากเท่าไร
- เนื้อหามีประสิทธิภาพมากแค่ไหน
- ในบทความได้อธิบายรายละเอียดของข้อมูลครบไหม
- บทความถูกสร้างขึ้นโดยนักเขียนคนเดียวด้วยเนื้อหาที่กว้างหรือจากนักเขียนหลายๆคนแล้วนำมาประกอบกันเป็นบทความ
- บทความนั้นมีคำอธิบายของหัวข้อไหม (description)
- บทความนั้นมีส่วนประกอบที่เป็นเชิงวิเคราะห์หรือเนื้อที่เกินความเป็นจริงหรือไม่
- เป็นเพจ/เว็บไซต์ที่ทำให้ผู้เยี่ยมชมสนใจและแชร์หรือทำเป็น Bookmark หรือไม่
- เว็บไซต์มีโฆษณามากไปจนทำให้ผู้เยี่ยมชมเกิดความรำคาญหรือไม่
- คุณคาดหวังให้บทความในเว็บไซต์มีการตีพิมพ์เป็นนิตยสารหรือหนังสือไหม
- บทความในเว็บไซต์สั้นและครอบคลุมเนื้อหาทั้งหมดไหม
- ผู้ใช้งานจะแสดงความไม่พอใจไหมเมื่อเห็นเพจจากเว็บไซต์ของคุณ
มันมีปัจจัยอยู่บางอย่างที่ยอมรับกับการเปลี่ยนแปลงและผู้พัฒนาด้าน SEO ยอมทำตามเงื่อนไขของ Panda ในหัวข้อย่อยต่อไปนี้
Thin content (เนื้อหาที่สั้น)
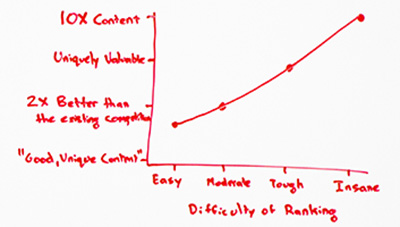
การมีเพจที่ “thin” ไม่ได้หมายความว่าหน้าเพจของคุณจะมีตัวอักษรเป็นจำนวนที่น้อยแต่หมายความว่าเพจของคุณมีเนื้อหาที่ไม่มากหรืออธิบายความหมายด้วยวิธีอื่น เช่นการใช้ภาพ infographic อธิบายหรือตั้งจุดประสงค์ที่เป็นประเด็นประมาณหนึ่งถึงสองบรรทัดและหน้าเพจนั้นอยู่ใน Google index เพราะ Panda algorithm จะตรวจสอบให้ได้ว่าเพจของคุณมีประสิทธิภาพที่ต่ำหรือไม่
Duplicate content (เนื้อหาที่เหมือนกัน)
มันมีหลายเหตุผลที่จะทำให้เนื้อหาที่เหมือนกันหรือซ้ำกันทำให้เว็บไซต์มีประสิทธิภาพที่ต่ำสำหรับ Panda algorithm สิ่งแรกของการมีเนื้อหาที่เหมือนกันคือเว็บไซต์นั้นมีเนื้อหาที่เยอะและถูกคัดลอกแล้วเอามาวางไว้ ที่ผ่านมา Google ได้แนะนำให้นัก SEO เขียนบทความที่อัพเดทอย่างสม่ำเสมอและเพิ่มบทความใน Google index บอทของ Google จะตรวจสอบเนื้อหาและวิเคราะห์เนื้อหาได้ว่าเป็นเนื้อหาที่คัดลอกมาหรือไม่ เราจะยกตัวอย่างที่จะทำให้เว็บไซต์มีคุณภาพต่ำได้ คือ การที่เว็บไซต์คุณเว็บขายสินค้าที่มีขนาดใหญ่และมีลิงค์ของแต่ล่ะสินค้าจะทำให้เว็บไซต์ของคุณมีลิงค์ของสินค้ามากจนเกินไปและ Google index จะไม่รับ คุณควรจะใช้ canonical tag แทน
Low-quality content (เนื้อหาที่มีประสิทธิภาพต่ำ)
เวลาเราเขียนบทความเราก็ต้องการให้ Google ตรวจสอบเจอแต่บทความหรือเนื้อหาที่มีประสิทธิภาพสูง ที่ผ่านมานักออกแบบ SEO ได้ให้คำแนะนำเว็บไซต์ที่เป็นธุรกิจต่างๆเขียนเนื้อหาให้มีความน่าเชื่อถือเพื่อเป็นประสิทธิภาพที่สูงเวลาเพิ่มใน Google Index จะไม่ได้ถูกวิเคราะห์ให้เป็นเนื้อหาที่คุณภาพต่ำเพราะมันจะทำให้คุณตกอันดับใน SERPs ได้ง่าย
How to recover from a Panda hit (วิธีแก้ไขการเสียหายจาก Panda)
Google จะอัพเดท Panda algorithm เกือบทุกๆเดือน แต่ก่อนเขาจะประกาศบอกทุกครั้งที่จะมีการอัพเดทแต่ตอนนี้เขาจะประกาศบอกถ้ามีการอัพเดทใหญ่ๆของ Panda algorithm สิ่งที่เกิดขึ้นเมื่อมีการอัพเดท Panda algorithm แล้ว Google จะไปตรวจสอบเว็บไซต์ใหม่และถ้าคุณอยากแก้ไขอันดับใน SERPs คุณก็ต้องไปลบเนื้อหาที่เหมือนกันหรือซ้ำกันออกเพื่อให้ระบบได้เห็นถึงความเปลี่ยนแปลงของเว็บไซต์ได้แต่บางเว็บไซต์อาจจะถูก Panda ตรวจสอบและเห็นการเปลี่ยนแปลงของเว็บไซต์ได้ในการอัพเดทครั้งทัดไป
ทุกวันนี้เวลา Google จะ refresh algorithm ระบบจะเปลี่ยนเป็นการอัพเดทและเมื่อมีการอัพเดทนั้นแสดงว่า Google ได้ทำการเปลี่ยนแปลงในกฏเกณฑ์ของการตรวจสอบประสิทธิภาพ เมื่อวันที่ 24 มีนาคม 2014 Google ได้ทำการอัพเดทหลักแล้วตั้งชื่อให้ว่า Panda 4.0 ซึ่งทำให้หลายเว็บไซต์ได้รับผลกระทบที่หนักกว่าเดิม

What is the Penguin algorithm? (Penguin algorithm คืออะไร?)

Google Penguin algorithm ได้เผยแพร่เมื่อวันที่ 24 เมษายน 2012 เป้าหมายของ Penguin algorithm คือ โดยเน้นการจัดการกับ Low Quality เว็บไซต์ที่ใช้วิธีการซื้อ Backlinks ที่เน้น Spam Anchor text เพื่อสร้างอันดับบนผลการค้นหาและสิ้งที่ถูกตรวจสอบที่สำคัญที่สุดใน Penguin คือ links นั้นเอง
Why are links important? (ทำไม links ถึงเป็นส่วนที่สำคัญ)
ลิงค์ คือ หัวข้อต่างๆ ที่สามารถโยงหรือว่าคลิกไปยังเวบไซต์หรือรายละเอียดที่ระบุเอาไว้โดยการใช้เมาส์เลื่อนไปคลิกยังลิงค์เหล่านี้แล้วการที่คุณใส่ link ในบทความหรือเนื้อหาไว้จะเป็นผลดีให้กับเว็บไซต์ซึ่งเป็นเหตุผลที่นัก SEO จึงสร้าง link ในเว็บไซต์ให้ได้มากที่สุด
อีกอย่างหนึ่งที่สำคัญใน Google algorithm คือ anchor text ที่เป็นลิงค์ที่ขีดเส้นใต้เอาไว้ Anchor Text หมายถึงข้อความที่เป็น Link เชื่อมโยงซึ่ง Bot ของ Search Engine จะให้ความสำคัญกับข้อความชนิดนี้มากกว่าข้อความปกติ หรือถูกให้ความสำคัญกว่าลิงค์ปกติ
เราไม่ค่อยแน่ใจว่า Penguin algorithm ตรวจสอบปัจจัยไหนเป็นหลักแต่เรารู้ว่า Penguin algorithm จะค้นหาและตรวจสอบลิงค์ที่มีประสิทธิภาพต่ำในเว็บไซต์ Penguin algorithm เปรียบเสมือนเครื่องวัดความจริงของลิงค์
How to recover from a Penguin hit? (วิธีแก้ไขผลกระทบจาก Penguin)
Penguin algorithm เป็นเครื่องกรองคล้ายกับ Panda algorithm ที่มีการอัพเดทเป็นประจำเกือบทุกเดือน อัพเดทครั้งสุดท้ายของ Penguin เมื่อวันที่ 4 ตุลาคม 2013 ซึ่งหมายความว่านักออกแบบ SEO แต่ละคนรอเวลาแปดเดือนในการอัพเดทครั้งนี้เพื่อแก้ไขเว็บไซต์และให้ระบบของ Penguin มาตรวจสอบและแก้ไขอันดับให้ใหม่และการที่คุณจะแก้ไขเว็บไซต์หรือหลีกเลี่ยงผลกระทบจาก Penguin นั้นคือการแก้ไขหรือลบลิงค์ในเว็บไซต์ที่ไม่มีความน่าเชื่อถือออก คุณสามารถให้ Google มาช่วยตรวจสอบลิงค์ที่ไม่น่าเชื่อถือได้ด้วยเครื่องมือ disavow tool (https://support.google.com/webmasters/answer/2648487?hl=en)
ถ้าคุณแก้ไขลิงค์ที่เสียออกจากเว็บไซต์จนหมดในการอัพเดทของ Penguin ครั้งหน้าอาจจะทำให้เว็บไซต์ของคุณได้อันดับที่ดีขึ้นและได้ความน่าเชื่อถือกลับมาได้
เราแนะนำให้คุณใช้เครื่องมือ disavow tool ในการช่วยเหลือให้เว็บไซต์คุณตรวจสอบลิงค์ที่ไม่น่าเชื่อถือและลบออกให้ คุณสามารถอ่านรายละเอียดในการใช้เครื่องมือ disavow tool ได้แก่
- Google’s documentation on the disavow tool (https://support.google.com/webmasters/answer/2648487?hl=en)
- 7 things you may not know about Google’s disavow tool (http://searchenginewatch.com/article/2330944/7-Things-You-May-Not-Know-About-Googles-Disavow-Tool)
- Disavowed – Secrets of Google’s most mysterious tool (https://moz.com/blog/google-disavow-tool)
นอกจาก Penguin algorithm จะทำงานไม่เหมือนกับ manual unnatural links แล้ว คุณยังไม่ต้องส่งไฟล์หรือเอกสารเพื่อรายงานการแก้ไขของเว็บไซต์เพราะ Google ไม่มีพนักงานมาตรวจสอบเว็บไซต์คุณในทุกรายละเอียดทุกอย่างจะถูกบอทตรวจสอบโดยอัตโนมัติในระบบ Google Penguin algorithm
What is Hummingbird? (Google Hummingbird คืออะไร?)

Google Hummingbird เป็น algorithm อันล่าสุดที่ Google ได้อัพเดพละใช้งานเมื่อวันที่ 26 กันยายน 2013 การเปลี่ยนแปลงดังกล่าวมีผลต่อการทำ SEO โดยตรง มีการพูดถึงผลกระทบที่เกิดขึ้นกันต่างๆ มากมาย บ้างก็ว่าจะทำให้การจัดอันดับสำหรับ content ที่มีคุณภาพนั้นดีขึ้น แต่ในเบื้องหลังของ algorithm แล้วไม่มีใครทราบได้ว่าจริงๆว่ามันทำงานอย่างไรกันแน่ Hummingbird algorithm แตกต่างจาก Panda และ Penguin algorithm เพราะ Hummingbird algorithm นี้เน้นการปรับปรุงความสามารถของระบบในการเข้าใจสิ่งที่ User ต้องการค้นหาจริงๆ เช่นการตั้งคำถามยาวๆให้กับ content ของว็บไซต์ เพื่อตามความต้องการของผู้ที่ค้นหาเนื้อนั้นๆได้ตามที่ต้องการ
So how do I recover or improve in the eyes of Hummingbird? เราจะแก้หรือปรับปรุงเว็บไซต์เรายังไงเพื่อเพิ่มประสิทธิภาพใน Hummingbird?
จากข้อมูลของ Hummingbird algorithm ที่เราทราบกันแล้วเราควรจะสร้างหรือเขียน content ให้ตอบคำถามตามความต้องการของผู้ใช้งานให้ได้เมื่อเขาค้นหารายละเอียดต่างๆใร Google เพราะเป้าหมายหลักของ Hummingbird algorithm คือให้ผู้ดูแลเว็บไซต์สร้างเนื้อหาให้มีประสิทธิภาพที่ดีที่สุดเพื่อให้ได้คำตอบในความต้องการของผู้ที่ค้นหาใน Google
เรารู้ว่าการปรับปรุงของเว็บไซต์จากการเสียหายที่ได้จาก Hummingbird algorithm มันแก้ไขไม่ง่ายเหมือนกับใน Panda และ Penguin algorithm ที่ผ่านมา เพราะว่าในสองอย่างนั้น Google แค่ต้องการให้ปรับปรุ่งประสิทธิภาพและความน่าเชื่อถือของเว็บไซต์ ถ้าคุณปรับปรุ่งและแก้ไขตามที่ Google ต้องการได้แล้วคุณจะได้อันดับเดิมกลับมาหรืออาจจะจัดอันดับให้สูงกว่าตอนแรกด้วย แต่ถ้าคุณได้รับผลกระทบจาก Hummingbird อัพเดทนี้คุณไม่สามารถไปแก้ไข keyword หรือ keyword ranking ต่างๆของเว็บไซต์เพื่อให้ได้อันดับที่ดีกลับมาแต่คุณสามารถทำให้อันดับเหมือนเดิมได้จากการสร้าง traffic เข้าเว็บไซต์
Cr. https://moz.com/blog/google-algorithm-cheat-sheet-panda-penguin-hummingbird ็็้็็้้้